Il modello di sito creato in WordPress per Porte aperte sul web è una realizzazione fortemente personalizzata, ma in realtà tutte le modifiche fatte coinvolgono unicamente i files del tema, su un’installazione standard della piattaforma.
Personalizzazione dei menù di navigazione
La maggior parte delle modifiche riguarda il sistema di navigazione. La decisione del gruppo di lavoro è stata infatti quella di offrire un modello di sito che affiancasse alla navigazione principale, basata sulla struttura dei contenuti suddivisi per argomento, una navigazione per tipologia di utenza.
 La navigazione per tipologia di utenza e la navigazione contestuale sono state ottenute aggiungendo del codice ai files che compongono il tema, anche se possono essere ottenuti risultati analoghi con i plugin presentati nella sezione di questo tutorial dedicata all’arricchimento di un sito WordPress.
La navigazione per tipologia di utenza e la navigazione contestuale sono state ottenute aggiungendo del codice ai files che compongono il tema, anche se possono essere ottenuti risultati analoghi con i plugin presentati nella sezione di questo tutorial dedicata all’arricchimento di un sito WordPress.
La navigazione per tipologia di utenza appare evidente dalla barra di navigazione orizzontale, la topbar che invita il navigatore a intraprendere il percorso di navigazione relativo alla categoria a cui appartiene. Essa è stata ottenuta con il comando:
wp_list_pages('include=2,5,7,9&title_li=');
Questa istruzione, che sfrutta il tag di WordPress wp_list_pages, permette di visualizzare, accanto al link alla home page, link alle pagine che hanno ID 2, 5, 7 e 9, ossia le pagine Studenti, Famiglie, Docenti e Personale ATA, che sono la porta di ingresso ai rispettivi menù di navigazione.
 Si tratta di menù contestuali che si aprono in alto sulla destra e restano aperti in tutte le pagine della sezione relativa alla tipologia di utenza a cui si riferiscono. Anche questi sono stati ottenuti con delle istruzioni in PHP: oltre al tag wp_list_pages è stato utilizzato anche wp_ list_categories, dal momento che alcune delle etichette che fanno parte dei menù non sono link a pagine, ma a categorie di articoli, come ad esempio News Studenti, o Circolari Docenti e simili.
Si tratta di menù contestuali che si aprono in alto sulla destra e restano aperti in tutte le pagine della sezione relativa alla tipologia di utenza a cui si riferiscono. Anche questi sono stati ottenuti con delle istruzioni in PHP: oltre al tag wp_list_pages è stato utilizzato anche wp_ list_categories, dal momento che alcune delle etichette che fanno parte dei menù non sono link a pagine, ma a categorie di articoli, come ad esempio News Studenti, o Circolari Docenti e simili.
Oltre alle liste di link, per la creazione dei menù contestuali sono stati utilizzati anche i Tag Condizionali, per far sì che ogni menù sia visualizzato solo in determinate pagine. All’interno del files rightsidebar.php è stato quindi inserito tutto il codice relativo ai menù di ciascuna sezione con le istruzioni relative alle condizioni di visualizzazione.

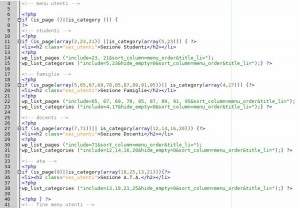
Allo stesso modo sono stati creati anche i menù delle sezioni In evidenza, che contiene le voci Circolari (ID 6) e News (ID3)
wp_list_categories ('include=6,3&hide_empty=0&sort_column=menu_order&title_li=');
Scuola, che contiene tutte le sottopagine della pagina Scuola (ID11)
wp_list_pages('child_of=11&sort_column=menu_order&depth=1&title_li=');
Segreteria (ID57)
wp_list_pages('child_of=57&sort_column=menu_order&depth=1&title_li=');
e Didattica (ID59),
wp_list_pages('child_of=59&sort_column=menu_order&depth=1&title_li=');
che costituiscono la navigazione principale del sito e sono stati inseriti prima della funzione che gestisce la presenza dei widget
if ( function_exists('dynamic_sidebar') && dynamic_sidebar(1) ) :
![]() E allo stesso modo è stato costruito anche il menù relativo alle pagine “di servizio” nella barra in alto sopra l’header.
E allo stesso modo è stato costruito anche il menù relativo alle pagine “di servizio” nella barra in alto sopra l’header.
Se si desiderano ottenere menù personalizzati e menù contestuali come quelli qui presentati, si possono utilizzare i già citati plugin Menubar e Widget Logic.
Non è comunque troppo complicato gestire il codice per la creazione manuale di menu. Ciascuno dei menù è stato creato richiamando il numero ID delle pagine o delle categorie da elencare. Se si effettuano modifiche alle pagine o se si vuole ricreare menù simili bisogna tener presente il numero ID delle pagine o categorie che si vogliono presenti nell’elenco.
Nel caso di bisogno, si consiglia comunque di copiare il codice direttamente dal file, aperto con un editor, e non da questa pagina, dove è indicato solo a scopo dimostrativo, ma dove è necessario apportare modifice, o togliere i tag di contenimento, per evitare anomalie di visualizzazione da parte del browser.
Come ottenere l’ID delle pagine in WordPress?
 A partire dalla versione 2.5 WordPress non mostra più gli ID di pagine, categorie, post, nella pagina di gestione degli stessiche all’interno del pannello di amministrazione.
A partire dalla versione 2.5 WordPress non mostra più gli ID di pagine, categorie, post, nella pagina di gestione degli stessiche all’interno del pannello di amministrazione.
Per recuperare l’ID di un elemento e necessario leggere l’indirizzo che appare nella barra dei collegamenti quando, sempre sulla pagina di gestione di pagine/post/categorie, si passa con il mouse sulla voce che interessa.
La gerarchia del template
 In un tema WordPress solo il file index.php è obbligatorio, ma di norma esistono anche il file header.php, sidebar.php e footer.php. Nel file index.php, ad ogni modo, sono contenute tutte le istruzioni su come deve essere visualizzata la pagina, sia essa una pagina statica, un articolo o un archivio di articoli.
In un tema WordPress solo il file index.php è obbligatorio, ma di norma esistono anche il file header.php, sidebar.php e footer.php. Nel file index.php, ad ogni modo, sono contenute tutte le istruzioni su come deve essere visualizzata la pagina, sia essa una pagina statica, un articolo o un archivio di articoli.
Tuttavia, se lo si desidera, è possibile diversificare l’aspetto in base alla tipologia di contenuto: oltre a sfruttare le potenzialità dei Tag condizionali (is_ page, is_category, …) è possibile inserire nel tema altri files, con i quali impostare le opzioni di visualizzazione. È possibile ad esempio creare un file category.php; se ci si trova su una pagina di categoria, WordPress verificherà l’esistenza o meno di questo tipo di file: se esiste verranno visualizzate le informazioni in esso contenute, altrimenti la visualizzazione seguirà lo standard di index.php.
Per essere ancora più specifici è possibile creare una pagina category-ID.php, dove ID sta per il numero ID di una specifica categoria. Se ci si trova in una qualunque pagina di categoria WordPress utilizzerà le opzioni di visualizzazione contenute in category.php, ma se la categoria è quella contrassegnata dall’ID in questione, allora verranno visualizzate le informazioni contenite in category-ID.php.
Questo sistema di selezione del file da visualizzare è detto Gerarchia dei Template ed offre ulteriori opportunità di personalizzazione rispetto ai Tag Condizionali.
I nostri template di categoria
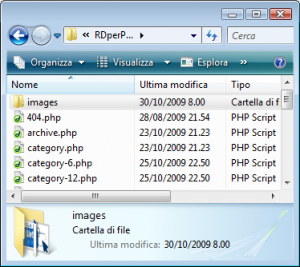
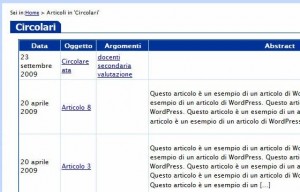
 Nel nostro tema abbiamo creato un file category.php che visualizza i post contenuti in una specifica categoria (ad esempio News) in modo più conciso rispetto a quello di default. Abbiamo creato poi i files category-6.php, category-12.php e category-13.php per visualizzare rispettivamente le circolari, le circolari per docenti e le circolari per personale ATA. Per queste categorie è stata scelta una visualizzazione tabellare, che permette un veloce sguardo d’insieme.
Nel nostro tema abbiamo creato un file category.php che visualizza i post contenuti in una specifica categoria (ad esempio News) in modo più conciso rispetto a quello di default. Abbiamo creato poi i files category-6.php, category-12.php e category-13.php per visualizzare rispettivamente le circolari, le circolari per docenti e le circolari per personale ATA. Per queste categorie è stata scelta una visualizzazione tabellare, che permette un veloce sguardo d’insieme.
Sia per l’elenco lineare di articoli che per la tabella è stato scelto di pubblicare, se questo è presente, l’abstract dell’articolo stesso (excerpt).
I template di pagina
 Anche per le pagine si possono definire temlate differenziati, ma il meccanismo è leggermente diverso. Se si vuole che una pagina o una serie di pagine visualizzi il proprio contenuto in modo diverso dalle altre, tutto quello che si deve fare è creare una pagina con le opzioni di visualizzazione che si desiderano, da tenere come modello. Si può salvare la pagina con il nome che si desidera, anche se è prassi abbastanza comune far precedere il nome da un prefisso del tipo “tmpl-“, ma all’inizio del file devono essere contenuto del codice che aiuti WordPress a riconoscerlo come un template:
Anche per le pagine si possono definire temlate differenziati, ma il meccanismo è leggermente diverso. Se si vuole che una pagina o una serie di pagine visualizzi il proprio contenuto in modo diverso dalle altre, tutto quello che si deve fare è creare una pagina con le opzioni di visualizzazione che si desiderano, da tenere come modello. Si può salvare la pagina con il nome che si desidera, anche se è prassi abbastanza comune far precedere il nome da un prefisso del tipo “tmpl-“, ma all’inizio del file devono essere contenuto del codice che aiuti WordPress a riconoscerlo come un template:
/* Template Name: Nome-del-template */
Quando si crea una nuova pagina o la si modifica, tra gli attributi della pagina sarà possibile scegliere anche il template.
 Tra le pagine con template speciali del nostro sito ci sono le pagine Formazione, Materiali, News, Circolari e Modulistica che indirizzano verso le relative pagine di categoria, diversificate a seconda della tipologia di utenza.
Tra le pagine con template speciali del nostro sito ci sono le pagine Formazione, Materiali, News, Circolari e Modulistica che indirizzano verso le relative pagine di categoria, diversificate a seconda della tipologia di utenza.
Un’altra pagina per la quale abbiamo utilizzato i template di pagina è la pagina della mappa del sito, per la quale è previsto, dopo un eventuale contenuto, di visualizzare l’elenco gerarchico di tutte le pagine e di tutte le categorie presenti nel sito, su due colonne, ottenuti coi tag wp_list_pages e wp_list_categories.
In realtà per ottenere semplici personalizzazioni della visualizzazione dei contenuti delle diverse pagine non è necessario creare template di pagina: basterebbe poter inserire del codice PHP direttamente nei post. Questo non è possibile in una installazione base di Worpress, ma è possibile con il plugin Exec PHP. Con questo plugin è possibile richiamare la lista di determinate pagine o categorie all’interno del testo di una pagina o articolo.
La home page
Lo stesso discorso vale per la Home page. In scuola Aperta Sul Web abbiamo scelto di visualizzare una pagina statica come Home page del sito e di dividere questa pagina in due colonne: la prima e più larga contiene informazioni sulla scuola, ovvero un post con testo e immagine; la colonna più a destra invece richiama sotto forma di elenco gli ultimi articoli contenuti nella categoria News. Per creare questa colonna è necessario inserire l’istruzione:
global $post;
$myposts = get_posts('numberposts=3&category=3');
foreach($myposts as $post) :
setup_postdata($post);
global $more;
$more = 0;
Considerato che 3 nel nostro sito è l’ID della categoria News. Non è possibile inserire questa istruzione nel testo di una pagina se non è installato un plugin come Exec PHP, perciò noi abbiamo scelto di creare un template Home, salvato nel file tmpl_home.php che inserisce l’istruzione dopo lo spazio riservato al contenuto (post).
Per approfondire l’argomento sulla personalizzazione del tema e sulla definizione di template di pagina si consiglia la lettura di
- A.H.Silver e H. Hayder, WordPress 2.7 Complete, Packt Publishing (in inglese 296 pagine)