Se è vero che WordPress è estremamente semplice da installare e da usare, è vero però anche che, mano a mano che si prende confidenza con lo strumento, si comincia a sentire l’esigenza di funzionalità non presenti in una installazione di base. I plugin possono aiutarci ad ampliare le funzionalità di WordPress. Essi sono applicazioni aggiuntive, altri CMS usano il termine di “moduli”.
Se è vero che WordPress è estremamente semplice da installare e da usare, è vero però anche che, mano a mano che si prende confidenza con lo strumento, si comincia a sentire l’esigenza di funzionalità non presenti in una installazione di base. I plugin possono aiutarci ad ampliare le funzionalità di WordPress. Essi sono applicazioni aggiuntive, altri CMS usano il termine di “moduli”.
In rete è possibile trovare un gran numero di plugin gratuiti, da scaricare ed installare sul proprio sito. È comunque consigliabile affidarsi alla directory ufficiale che raccoglie componenti selezionati e collaudati. Ad essa si accede anche direttamente dal pannello di amministrazione del sito, all’interno della pagina di gestione dei Plugin; da questa pagina è possibile scaricare ed installare direttamente il plugin desiderato, in alternativa è possibile scaricarlo in locale, scompattarlo e caricarlo nella directory wp-content/plugins. I plugins caricati sul sito diventano visibili nella pagina di gestione dei plugin nel pannello di amministrazione. Qui è possibile attivare e disattivare i plugin presenti nel sito.
Una categoria di plugin molto gettonata è quella che comprende estensione che consentono di ampliare le opportunità di navigazione: briciole di pane, navigazione contestuale, menù personalizzati. Eccone alcuni.
Plugin per briciole di pane
 Ci sono numerosi plugin che permettono di visualizzare la posizione all’interno del sito della pagina che si sta visitando, ai quali si può accedere digitando “breadcrumbs” nel servizio di ricerca della plugin directory. Uno dei nostri preferiti è Breadcrumb NavXT, leggero, semplice da usare e funzionale: una volta attivato, all’inteno del menù Impostazioni apparirà una voce specifica per la sua gestione. Richiede PHP5. Una volta impostato, per renderlo visibile sul sito è necessario inserire una breve porzione di codice nel file index.php (o header.php) nel punto in cui si desidera visualizzare le briciole di pane. Il file può essere modificato in locale e poi ricaricato sul server, oppure direttamente dall’editor presente nel pannello di amministrazione: Aspetto/Editor. Ecco il codice da inserire:
Ci sono numerosi plugin che permettono di visualizzare la posizione all’interno del sito della pagina che si sta visitando, ai quali si può accedere digitando “breadcrumbs” nel servizio di ricerca della plugin directory. Uno dei nostri preferiti è Breadcrumb NavXT, leggero, semplice da usare e funzionale: una volta attivato, all’inteno del menù Impostazioni apparirà una voce specifica per la sua gestione. Richiede PHP5. Una volta impostato, per renderlo visibile sul sito è necessario inserire una breve porzione di codice nel file index.php (o header.php) nel punto in cui si desidera visualizzare le briciole di pane. Il file può essere modificato in locale e poi ricaricato sul server, oppure direttamente dall’editor presente nel pannello di amministrazione: Aspetto/Editor. Ecco il codice da inserire:
Creare menù contestuali
 Menubar è un plugin che consente di creare menù ampliamente e completamente personalizzati da visualizzare in un punto qualunque del sito, tipicamente nell’header o nelle barre laterali.
Menubar è un plugin che consente di creare menù ampliamente e completamente personalizzati da visualizzare in un punto qualunque del sito, tipicamente nell’header o nelle barre laterali.
L’installazione di Menubar crea una pagina di gestione all’interno del pannello di amministrazione, alla quale si accede dal menù Aspetto/Menubar.
Le voci del menù possono essere scelte tra pagine, articoli, pagine di categoria, ecc. in qualsiasi ordine e qualsiasi combinazione, scegliendo le opzioni di visualizzazione da pannello di amministrazione. Nella cartella del sito sono presenti dei fogli di stile per gestire l’aspetto finale del menù; è possibile anche non associare al menù nessun foglio di stile e utilizzare le regole CSS presenti nel file stile.css.
Non ci sono limiti al numero dei menù che si intendono creare; essi vengono distinti in base al nome scelto per loro.
Per inserire il menù all’interno del sito è sufficiente inserire un comando php nel punto desiderato del file index.php, header.php, sidebar.php o simili.
do_action('wp_menubar','nome_del_menu');
Per poter visualizzare i menù nelle barre laterali bisogna inserire il codice direttamente nel file relativo. È possibile gestire i menù attraverso i widgets, ma per farlo è necessario installare un plugin che permetta di gestire il codice PHP all’interno dei widget di testo.
Inserire codice PHP nelle pagine o nelle barre laterali del sito.
Il plugin PHP Code Widget amplia le funzioni del normale Widget di testo di Worpress, permettendo di eseguire istruzioni php all’interno delle barre laterali e di gestirle con semplicità dalla relativa pagina del pannello di amministrazione.
Il plugin Exec-PHP si comporta allo stesso modo, ma in più permette di gestire istruzioni PHP anche all’interno dei post, inoltre permette di autorizzare a tali operazioni solo determinati utenti.
Barre laterali che cambiano
 Perché i menù creati siano davvero contestuali è necessario che possano apparire solo quando ci si trova su determinate pagine, ossia è necessario che le barre laterali visualizzino contenuto diverso in relazione al contenuto della pagina. Questo è possibile con WordPress grazie ai cosiddetti Tag Condizionali, ossia a dei comandi che permettono di eseguire delle istruzioni PHP solo nelle pagine che soddisfano determinate condizioni. Possiamo visualizzare determinati menù solo se ci troviamo su una pagina e ma non se ci troviamo su un articolo o un archivio (is_page), o addirittura solo se ci troviamo su una determinata pagina.
Perché i menù creati siano davvero contestuali è necessario che possano apparire solo quando ci si trova su determinate pagine, ossia è necessario che le barre laterali visualizzino contenuto diverso in relazione al contenuto della pagina. Questo è possibile con WordPress grazie ai cosiddetti Tag Condizionali, ossia a dei comandi che permettono di eseguire delle istruzioni PHP solo nelle pagine che soddisfano determinate condizioni. Possiamo visualizzare determinati menù solo se ci troviamo su una pagina e ma non se ci troviamo su un articolo o un archivio (is_page), o addirittura solo se ci troviamo su una determinata pagina.
Esiste anche un plugin che permette di sfruttare la logica dei Tag Condizionali all’interno delle barre laterali in combinazione con i Widget di cui il nostro sito dispone; si tratta di Widget logic.
Un plugin unico per la navigazione
Se le esigenze di personalizzazione della navigazione non sono complicate o se non si gradisce di dover installare troppi plugin incrociando e combinandone le funzionalità probabilmente potrà risultare utile WPML Multilingual CMS. Si tratta di un plugin nato per la gestione del propio sito in lingue diverse, che però contiene funzioni che ampliano e contestualizzano le opzioni di navigazione di Worpress.
 In particolare esso permette di creare:
In particolare esso permette di creare:
- Una barra di navigazione orizzontale (topbar)
- Le briciole di pane
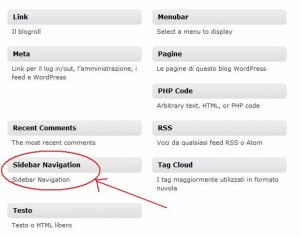
- Una navigazione contestuale (sidebar navigation)
Questi elementi possono essere collocati all’interno di uno qualunque dei files del tema con l’inserimento di una riga di codice.
Per quel che riguarda la sidebar navigation, il plugin permette la visualizzazione di menù contenenti le pagine di una determinata sezione quando si naviga all’interno della sezione stessa. Questa funzionalità può èssere attivata anche sotto forma di widget, il che significa che, per dotare il proprio sito di navigazione contestuale, grazie al plugin WPML è sufficiente qualche click nel pannello di amministrazione.
Per contatti
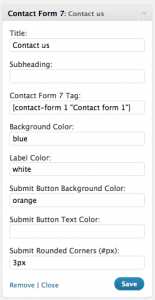
 Esistono numerosi plugin Worpress per gestire l’interazione con gli utenti del sito tramite moduli di contatto: tra i più completi consigliamo Contact Form 7, un plugin che permette la gestione di diverse pagine di contatti all’interno dello stesso sito. L’installazione crea un menù dedicato nel pannello di amministrazione e la pagina di gestione permette di tenere sotto controllo ed eventualmente modificare con facilità le caratteristiche specifiche di ciascun modulo di contatto creato.
Esistono numerosi plugin Worpress per gestire l’interazione con gli utenti del sito tramite moduli di contatto: tra i più completi consigliamo Contact Form 7, un plugin che permette la gestione di diverse pagine di contatti all’interno dello stesso sito. L’installazione crea un menù dedicato nel pannello di amministrazione e la pagina di gestione permette di tenere sotto controllo ed eventualmente modificare con facilità le caratteristiche specifiche di ciascun modulo di contatto creato.
È disponibile in molte lingue tra cui l’ italiano. Supporta l’ invio tramite ajax e il captcha, che però nelle ultime versioni va installato a parte (Really Simple CAPTCHA).
Recentemente ne è stata creata una nuova versione (Contact Form 8) che gestisce in maniera più sofisticata i checkbox (labels).
Sempre tra le funzionalità più recenti di questo plugin è la possibilità di essere integrato con Contact Form 7 Widget, un plugin per visualizzare un modulo contatti creato con Contact Form 7 nelle sidebar, per mezzo di un Widget
Per gestire eventi
 Tra i Widget disponibili per le barre laterali di WordPress c’è un calendario che evidenzia le date nelle quali sono stati pubblicati articoli nel sito. Esso però non permette di gestire eventi futuri. Anche per la creazione di calendari esistono numerosi plugin.
Tra i Widget disponibili per le barre laterali di WordPress c’è un calendario che evidenzia le date nelle quali sono stati pubblicati articoli nel sito. Esso però non permette di gestire eventi futuri. Anche per la creazione di calendari esistono numerosi plugin.
Uno dei più semplici da usare è Event Calendar 3, che al momento dell’attivazione, se il sito è nstallato in lingua italiana verrà automaticamente localizzato in italiano.
La pagina di gestione del plugin è raggiungibile dal menù Impostazioni. Events Calendar utilizza i post per definire gli eventi: ogni evento è un post WordPress, la cui data è la data dell’evento. Per utilizzare il plugin una delle prime cose da fare è indicare nel campo “Categoria eventi” a quale categoria assegnare questi post, per cui bisogna creare appositamente una categoria di articoli ad hoc e impostare questa categoria come categoria predefinita per gli eventi nella pagina di gestione del plugin.
Events Calendar permette poi altre opzioni sia per la definizione che per la visualizzazione degli eventi. Dalla pagina dei Widget sarà poi possibile decidere se visualizzare all’interno delle barre laterali un calendario, una lista di eventi futuri, o entrambi.
![]() Per creare eventi bisogna scrivere un nuovo articolo. In fondo alla pagina di creazione degli articoli appare un box per definire la data dell’evento: inserire dati un questo box farà sì che all’articolo venga automaticamente attribuita la categoria di default per gli eventi.
Per creare eventi bisogna scrivere un nuovo articolo. In fondo alla pagina di creazione degli articoli appare un box per definire la data dell’evento: inserire dati un questo box farà sì che all’articolo venga automaticamente attribuita la categoria di default per gli eventi.
Una volta terminate le modifiche e pubblicato l’articolo verrà aggiunta una voce relativa all’evento nel calendario e nella lista dei prossimi eventi in programma.
Per gestire utenti
 Un’altra delle funzionalità delle quali si può sentire la mancanza in una installazione base di WordPress è la possibilità di gestire in maniera flessibile diverse categorie di utenza con diverse tipologie e arie di accesso al sito.
Un’altra delle funzionalità delle quali si può sentire la mancanza in una installazione base di WordPress è la possibilità di gestire in maniera flessibile diverse categorie di utenza con diverse tipologie e arie di accesso al sito.
Members è un plugin per la gestione avanzata di utenti, ruoli e permessi. Esso è articolato in diverse componenti (possibilità di gestione dei ruoli, dei contenuti … ) ed è possibile decidere quali componenti attivare per ciascun utente. Il plugin prevede inoltre la possibilità di utilizzare un widget per un form di log in.
Plugin per il Web 2.0
 WordPress supporta nativamente la condivisione di contenuti multimediali. Talvolta però può risultare utile gestire per mezzo di plugin l’inserimento del codice per la visualizzazione di filmati, o l’interazione con particolari piattaforme del social web. Tra questi segnaliamo:
WordPress supporta nativamente la condivisione di contenuti multimediali. Talvolta però può risultare utile gestire per mezzo di plugin l’inserimento del codice per la visualizzazione di filmati, o l’interazione con particolari piattaforme del social web. Tra questi segnaliamo:
- Per inserire foto e gallerie fotografiche di Flickr nel sito possono essere utili Flickr Gallery e Flickr Photo Album.
- L’inserimento di video da Youtube e da altri siti di condivisione consigliamo WordPress Video Plugin (Roberto Scano ha reso disponibile una versione ottimizzata di questo plugin per fare in modo che produca codice strict valido ).
Askimet: l’indispensabile antispam.
 Se si permettono i commenti ad articoli e pagine del sito si può finire vittime di attacchi di spam. Askimet è un plugin antispam che WordPress inserisce di default nella cartella di installazione della piattaforma. Per l’attivazione è necessario munirsi di un codice API e seguire le istruzioni.
Se si permettono i commenti ad articoli e pagine del sito si può finire vittime di attacchi di spam. Askimet è un plugin antispam che WordPress inserisce di default nella cartella di installazione della piattaforma. Per l’attivazione è necessario munirsi di un codice API e seguire le istruzioni.